 We all need to fill our sidebar with lots of reader attractive widgets. But the space doesn’t always let us to do so. Also we have to limit the number of widgets in the sidebar to make our blog attractive and user friendly. But we’ve to make use of the available space efficiently and effectively. Multi Tabbed Widgets are something that lets us achieve it. We can add any number of widgets into these tabs.
We all need to fill our sidebar with lots of reader attractive widgets. But the space doesn’t always let us to do so. Also we have to limit the number of widgets in the sidebar to make our blog attractive and user friendly. But we’ve to make use of the available space efficiently and effectively. Multi Tabbed Widgets are something that lets us achieve it. We can add any number of widgets into these tabs.Adding a tabbed widget in normal way is a little tricky. We need to edit our blogger template and css codes and all to it. If the code isn’t at right place it won’t work. But what i am going to share today is the simplest and easiest way to add a multi tabbed widget to your blog’s sidebar.
Let’s see how we can add a tabbed widget to your sidebar in the simplest way.
Creating Multi Tabbed Widget in Blogger
- Go to Blogger Dashboard > Layout and click on Add a widget.
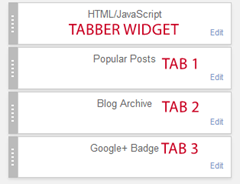
- Now select HTML/JavaScript widget. NOTE : Leave the title blank
- Copy the below code and paste it into the widget and save it.
<style type="text/css">Now place the widgets you want to add into the tabs below the HTML/JavaScript widget. Or place the HTML/JavaScript widget above the widgets you want to tabify.
.tabber {
padding: 0px !important;
border: 0 solid #bbb !important;
}
.tabber h2 {
float: left;
margin: 0 1px 0 0;
font-size: 12px;
padding: 3px 5px;
border: 1px solid #bbb;
margin-bottom: -1px; /*--Pull tab down 1px--*/
overflow: hidden;
position: relative;
background: #e0e0e0;
cursor:pointer;
}
html .tabber h2.active {
background: #fff; border-bottom: 1px solid #fff; /*--"Connect" active tab to its content--*/
}
.tabber .widget-content {
border: 1px solid #bbb;
padding: 10px;
background: #fff; clear:both;
margin:0;
}
.codewidget, #codeholder {
display:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://dl.dropboxusercontent.com/s/b7ly5e0idltxpnz/tabbed-widget-bloggslab.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#codeholder').bloggerTabber ({
tabCount : 3 });
});
</script>
<!-- to make sure the widget works, do not alter the code below -->
<div id='codeholder'><p>Get this <a href="http://www.bloggslab.com/" target="_blank">tabbed widget</a></p></div>

That’s it. You’ve easily created a tabbed contents widgets without altering your template codes. Simple and efficient. Keep sharing.
Comments
Post a Comment